
前陣子進行專案配合時,會使用到日曆選擇器(datepicker)
日曆選擇器在 bootstrap 或 jQuery UI 等其實都已經有相關的套件,不過因為此次的需求比較特別,
- 有預設日期範為讓 user 能夠快速選擇日期區間
(例如:前7天、前1個月、這個月) - 限制最大日期跟最小日期,
- 中文化
這些如果請 RD 寫的話需要花上不少時日,因此我就開始上網找看看有沒有適合的套件。
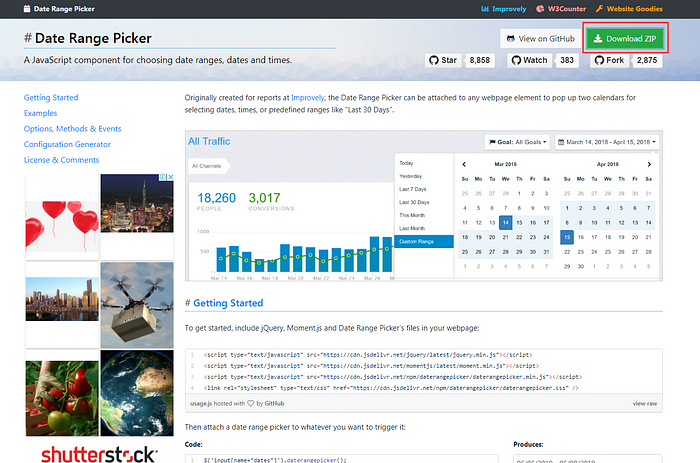
結果我找到了這個 Date Range Picker 點我觀看範例
一個兼具美觀及功能性超強的日曆選擇器,重點是它是免費商用(MIT)!
這篇會從安裝講起,並提供 2 個中文化的版本給大家使用
安裝軟體
Step1.進到網站後點擊 Download ZIP 下載軟體

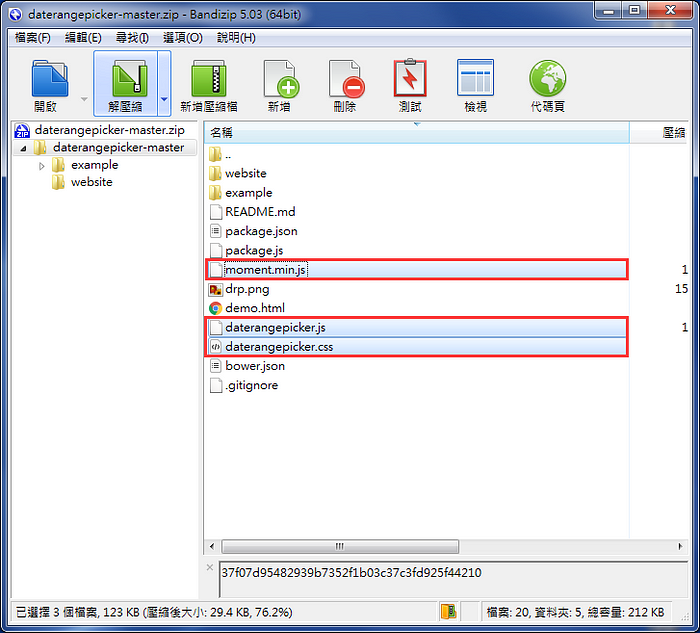
Step2.我們需要用到三個檔案daterangepicker.css/daterangepicker.js/moment.min.js,將檔案進行解壓縮後放到網站裡的css及 js資料夾

Step3.接著將檔案掛到網站中
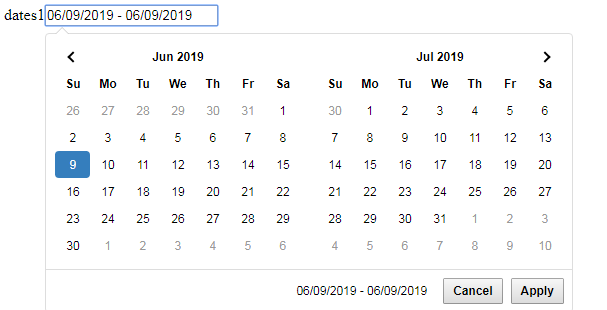
這樣input 欄位 name 為 dates 就都會有日曆選擇器囉。

功能說明
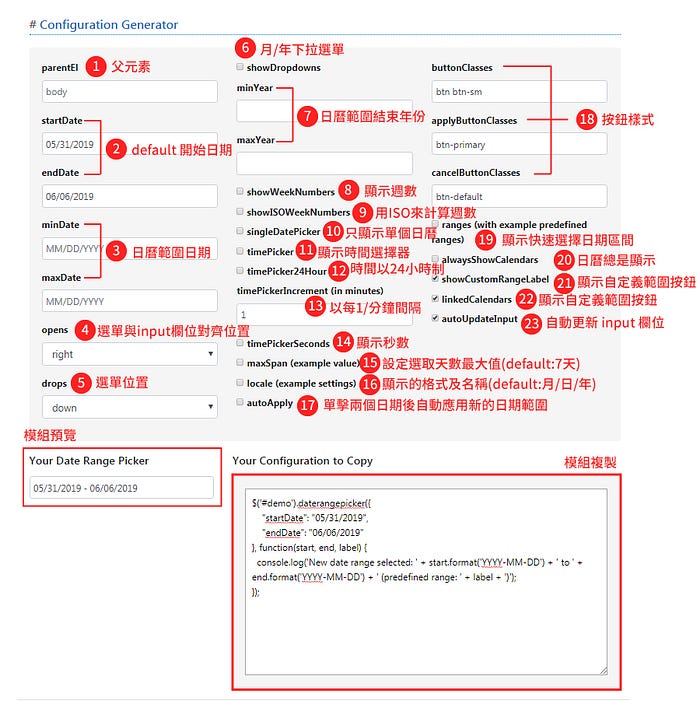
因為功能細調項目實在是太多了,因此開發者有做了一個調整的UI介面,可以更視覺化的客製你的日曆選擇器
開始客製化日曆選擇器

調整完後可以於模組預覽中看到你的設定(不過在模組複製裡調整的項目無法即時 RUN,因此還是需要到編輯器裡做修正 EX:修改成中文)
確定設定完成後就可以複製你的模組放入網站中
以下做一些常用到的範例給大家參考
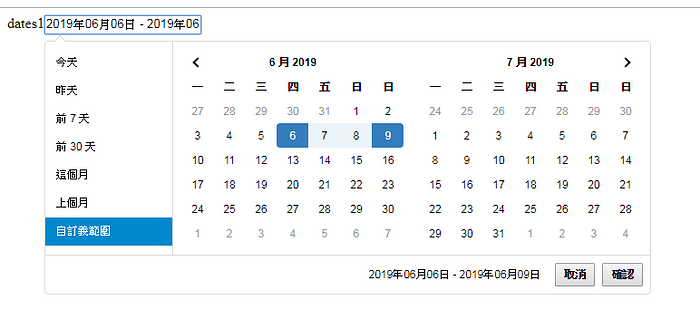
範例一、修改成中文日曆並開啟預定義日期範圍、限制日期區間(2000年01月02日至2020年12月31日)
使用到locale、starDate、endDate、minDate、maxDate

code ↓↓↓↓
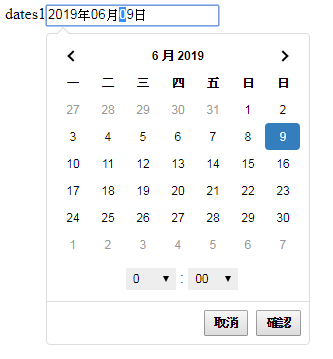
範例二、修改成中文日曆並只選擇單一日期、顯示週數及開啟時間(24小時制;分鐘以5分鐘為單位)
使用到locale、singleDatePicker、timePicker、timePicker24Hour、timePickerIncrement

code ↓↓↓↓
細節的部份可以到官網有詳細的說明~
今天就先這樣囉!
